
This article explains how you can use the Sun Seeker iOS app to get valuable information about a property’s sunlight exposure by using the app on-site.
Whether you are interested in your existing home or office’s solar exposure, or wanting to understand more about the sunlight availability and exposure of a property you are thinking of renting, buying or moving into, you can easily assess each room or window of interest using Sun Seeker, by following these steps.
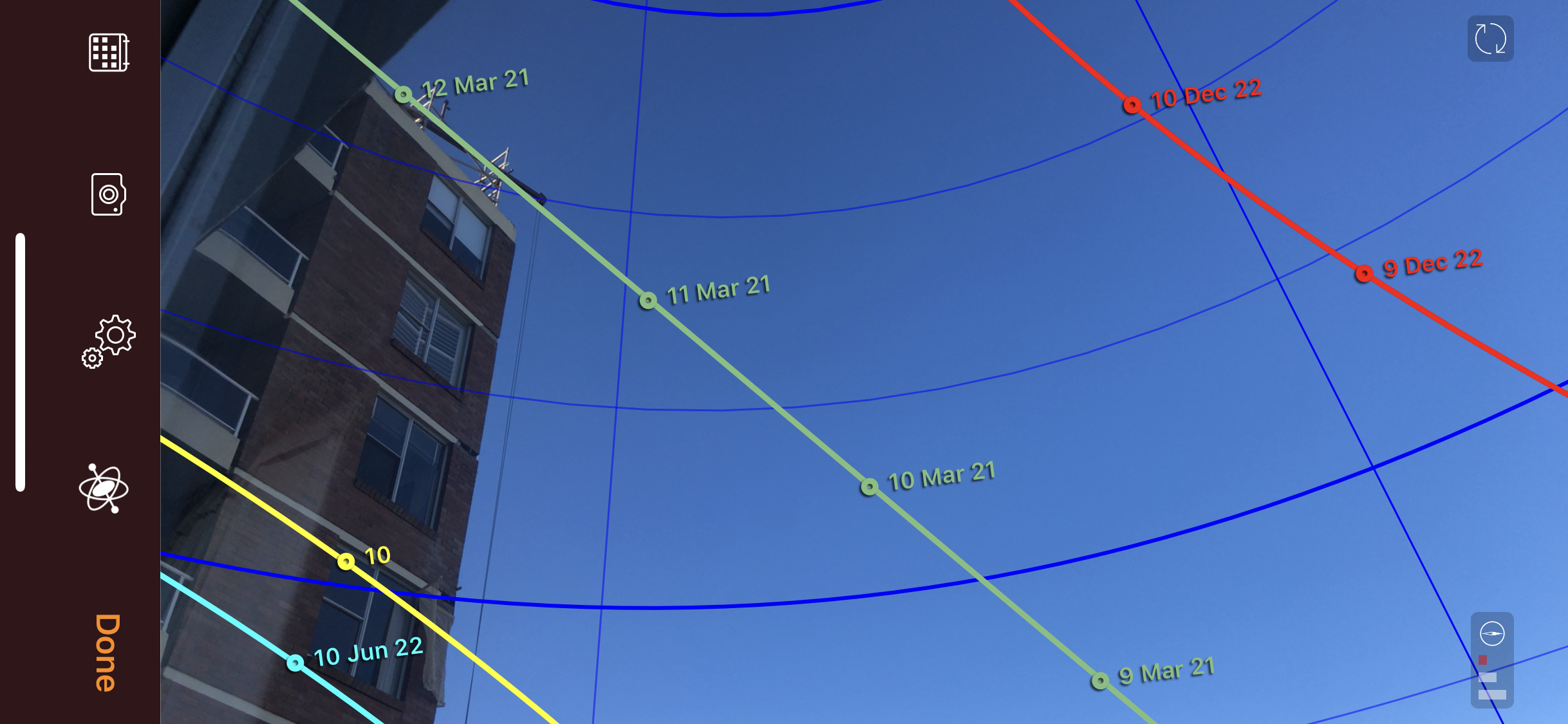
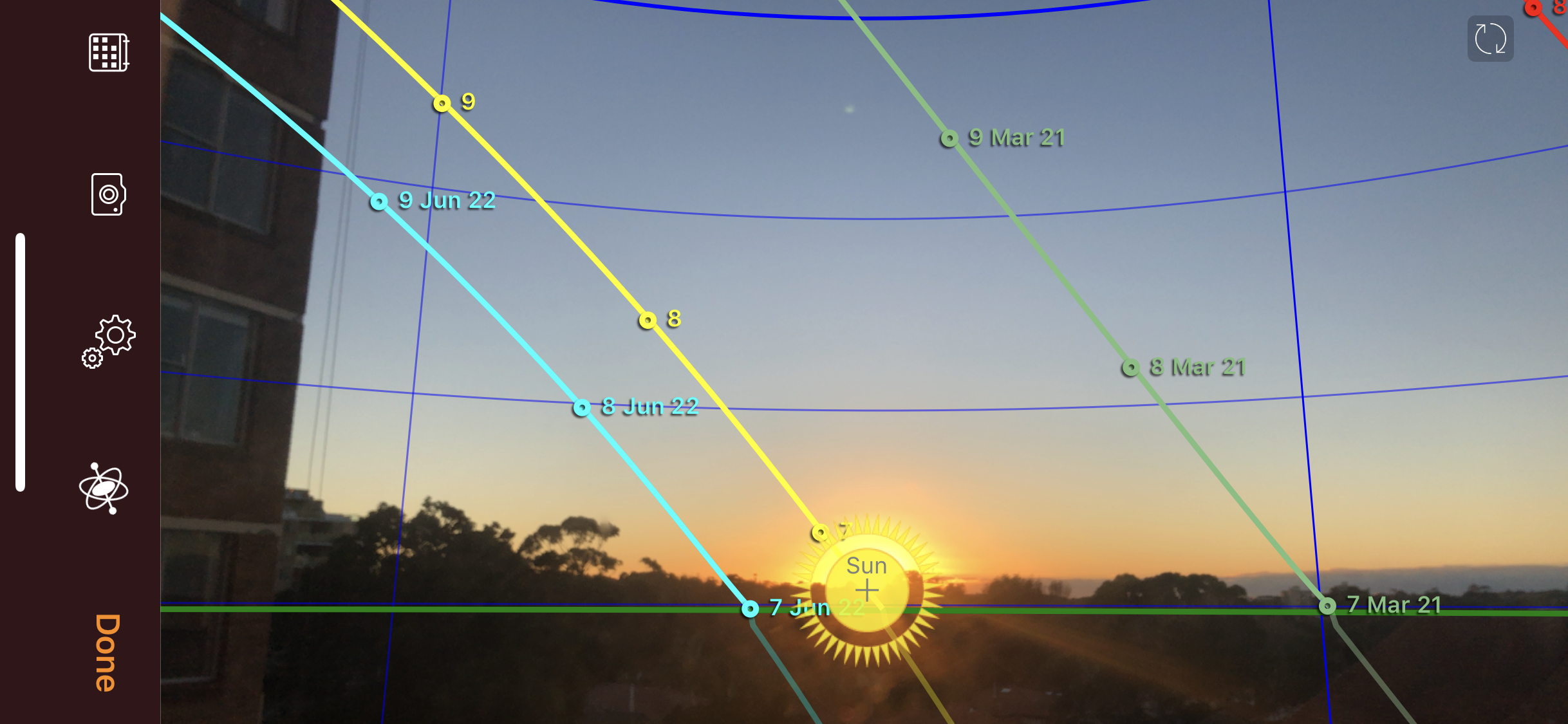
Firstly, stand by the window you are interested in, make sure the Sun Seeker app is running, then tap on the 3D View button to open the augmented reality camera view (shown above). You can use the app either in portrait or landscape mode. I am using landscape in this case because it allows me to show more points of interest for this article, but you can choose whichever helps you see more of the relevant parts of the sun’s path.
Due to the inherent limited field of view of the camera on the device, you may need to move it around to see the entire range of view through the window. However, in this particular example we will start by looking at the features of interest we see by looking towards the position of the sun at sunrise.
In this case I have in fact taken a screenshot at precisely the time of sunrise on this day (12th May). Choosing a time at which the sun actually visible from the window is helpful in that it allows us to be sure that the sun’s position and path is accurately aligned with the true direction of the sun. i.e. to have an accurately calibrated heading. Of course this will not always be possible, so there is a detailed explanation below describing various other ways of calibrating the heading, if needed, but for now we will continue on the assumption that we already have the best available heading calibration (as we obviously do in the sample screenshot shown above, given that the sun’s icon does align exactly with the actual sun).
What we can see in the above screenshot is that today the sun is rising at about 6:50am and will follow the yellow path line, disappearing behind the building at about 9:20am – this means that today we could get a maximum, on a cloudless day, of about 2.5 hours of direct sunlight.
By contrast, the blue path line shows the path at winter solstice, which is limited to a maximum of about 2.2 hrs of direct sunlight.
The green line shows the path at equinox (and therefore intersects the horizon roughly due east). Although this path extends well above the top of this particular screenshot, and you would point the camera upwards to see the full extent of that path, as I did here to obtain the following screenshot.
Here we can see that on the green equinox path line the sun remains out until just after 12pm, after having risen at around 7am, so provides a maximum of just over 5 hours of direct sunlight.
Following the red line (summer solstice) in a similar fashion shows rise at just before 6am and also disappearing at about 12am, so provides a maximum of about 6 hours sunlight.
What further conclusions could we draw?
This window gets morning sunlight year-round. Nice! However, in mid-winter it receives a maximum of only just over 2 hours (on sunny days), and then only at low solar elevation (disappearing behind the building when it has only risen to about 20 degrees elevation). This means that this room might be somewhat cool in winter – and especially so when the morning is cloudy. In spring, summer or autumn/fall though, it receives quite copious amounts of sunshine and you might need shades if you aren’t a full-on sun lover, or want to protect items in the room from UV exposure.
How to Calibrate the Heading
As you can see from the above analysis of this window’s sunlight, having an accurate heading on your device is important as if it is not accurate, it can significantly distort the projected timing of the sun’s emergence or disappearance into shade.
Sun Seeker calculates the position of the sun very accurately – to better than one second or arc – but the device’s compass may not be very precise, can be significantly affected by any surrounding magnetic interference, and may need “massaging” to bring to optimum accuracy.
Therefore I strongly recommend that, if you are doing anything more than getting a rough overview of solar exposure, rather than relying on the compass being accurate, you use one of the following methods instead.
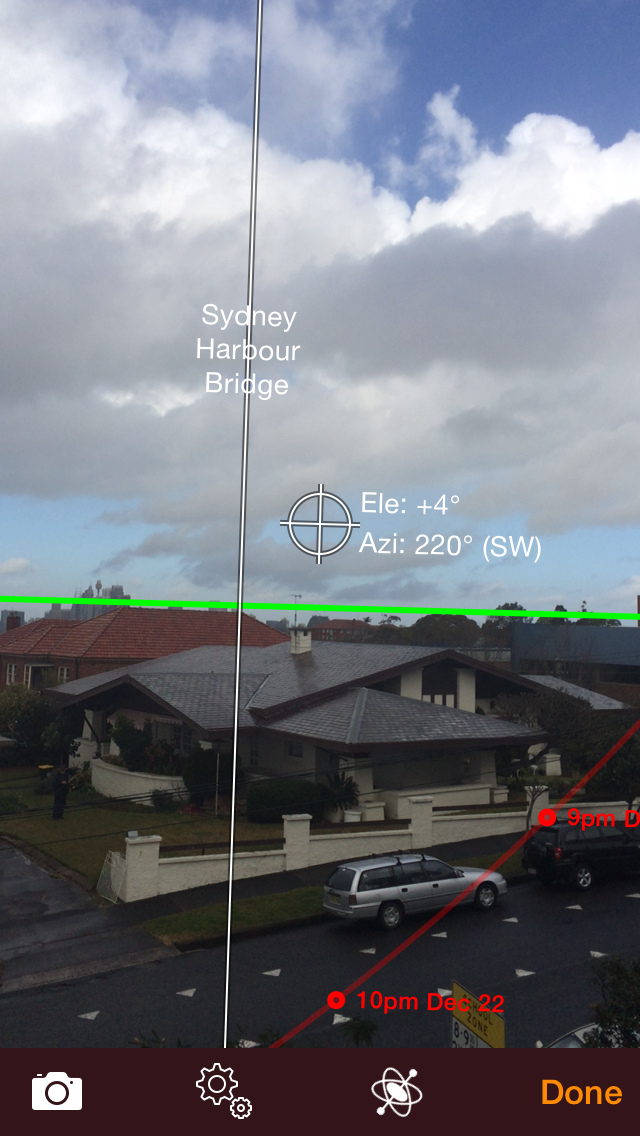
- Set the heading manually from the actual sun’s position (only possible if sun is visible from your current position of course). To do this, first switch the 3D view into gyroscope only mode (by tapping on the compass icon symbol in the toolbar), and then manually drag the screen until the sun icon aligns with the actual visible sun. Once you have done this, the heading will likely on drift very slowly out of correct alignment – just recheck it and re-align it in the same way, from time to time, as needed to maintain the accuracy.
- Set the heading manually from the known position of a visible landmark, by using Sun Seeker’s Reference Azimuth feature. For a full explanation of how to use this feature see this earlier blog post: https://ajnaware.wordpress.com/2014/08/19/sun-seeker-how-to-use-the-new-azimuth-calibration-feature/
If you must rely on the compass because these other methods are not feasible in your current circumstances (i.e. sun not visible, and no known landmarks are visible), then I strongly recommend that you perform a compass calibration manoeuvre instead, to get the best possible compass performance and accuracy. This involves rotating your device a few times around 3 different axes, while an app that uses the compass (such as Sun Seeker) is open on your device. See the following video for a demonstration.